Справка:Установка кода на сайт — различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 7: | Строка 7: | ||
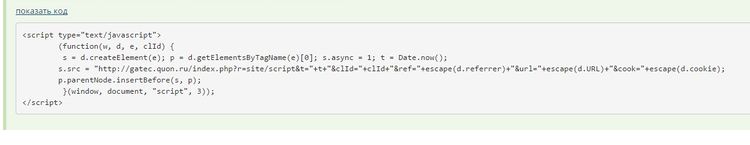
| − | Скопировать из личного кабинета QuON код для размещения на сайте: | + | Скопировать из личного кабинета QuON (вкладка "Настройка проекта", после выделенных телефонных номеров) код для размещения на сайте (Рис. 2): |
| − | + | [[File:Скрипт_кабинет.jpg|border|750px|Рис. 2]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
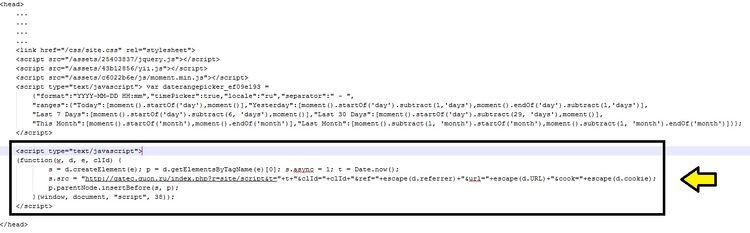
| − | Вставить в код сайта перед закрывающим тегом </head> (Рис. | + | Вставить в код сайта перед закрывающим тегом </head> (Рис. 3): |
| − | [[File:Как_вставили.jpg|border|750px|Рис. | + | [[File:Как_вставили.jpg|border|750px|Рис. 3]] |
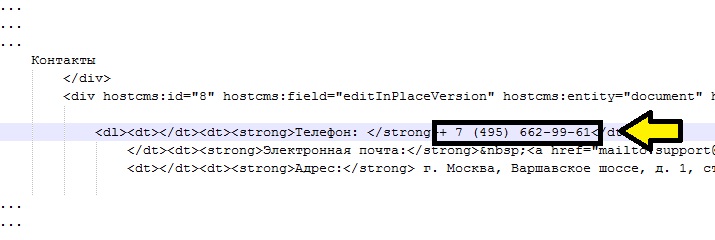
| − | 2) Найти в коде сайта номер телефона (Рис. | + | 2) Найти в коде сайта номер телефона (Рис. 4): |
| − | [[File:Вот_телефон.jpg|border|750px|Рис. | + | [[File:Вот_телефон.jpg|border|750px|Рис. 4]] |
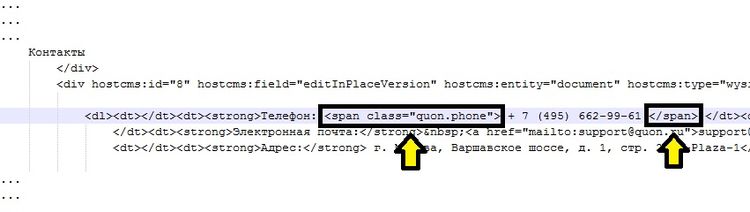
| − | Номер телефона необходимо обернуть тегом span и присвоить ему класс quon_phone (Рис. | + | Номер телефона необходимо обернуть тегом span и присвоить ему класс quon_phone (Рис. 5): |
| + | Можете скопировать код ниже и вставить на место подчеркивания номер телефона: <pre><span class="quon_phone"> _ </span></pre> | ||
| − | [[File:3_телефон.jpg|border|750px|Рис. | + | |
| + | [[File:3_телефон.jpg|border|750px|Рис. 5]] | ||
3) Если номер телефона на сайте размещен не один раз, то везде, где он | 3) Если номер телефона на сайте размещен не один раз, то везде, где он | ||
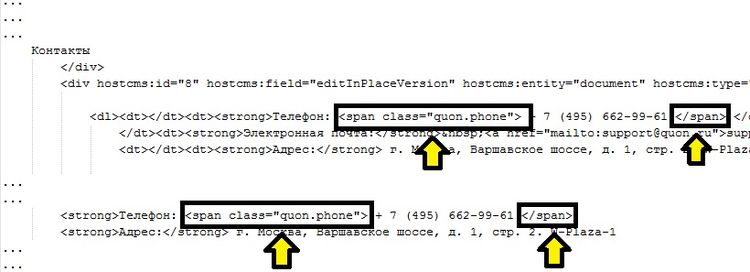
| − | встречается, необходимо проделать операции из пункта 2 (Рис. | + | встречается, необходимо проделать операции из пункта 2 (Рис. 6): |
| + | |||
| + | [[File:2_телефона.jpg|border|750px|Рис. 6]] | ||
| − | |||
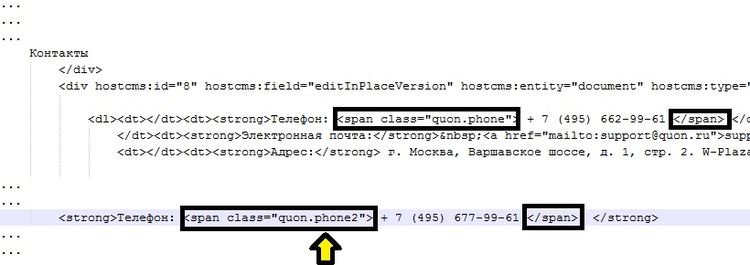
| + | 4) Если на сайте размещено несколько разных номеров телефонов, то каждому из них необходимо присвоить свой класс. (Так, первому телефону будет присвоен класс quon_phone, второму – quon_phone2 и так далее): (Рис. 7) | ||
| − | + | Можете скопировать код ниже и вставить на место подчеркивания номер телефона: <pre><span class="quon_phone"> _ </span></pre> | |
| + | <pre><span class="quon_phone2"> _ </span></pre> | ||
| − | [[File:2_разных_телефона.jpg|border|750px|Рис. | + | [[File:2_разных_телефона.jpg|border|750px|Рис. 7]] |
Версия 17:13, 16 июля 2015
Для начала работы системы call tracking необходимо:
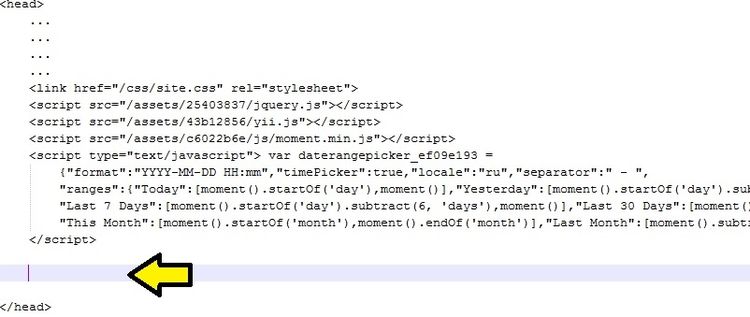
1) Открыть код вашего сайта. Найти в нем закрывающий тег </head> (Рис. 1):
Скопировать из личного кабинета QuON (вкладка "Настройка проекта", после выделенных телефонных номеров) код для размещения на сайте (Рис. 2):
Вставить в код сайта перед закрывающим тегом </head> (Рис. 3):
2) Найти в коде сайта номер телефона (Рис. 4):
Номер телефона необходимо обернуть тегом span и присвоить ему класс quon_phone (Рис. 5):
<span class="quon_phone"> _ </span>
3) Если номер телефона на сайте размещен не один раз, то везде, где он
встречается, необходимо проделать операции из пункта 2 (Рис. 6):
4) Если на сайте размещено несколько разных номеров телефонов, то каждому из них необходимо присвоить свой класс. (Так, первому телефону будет присвоен класс quon_phone, второму – quon_phone2 и так далее): (Рис. 7)
<span class="quon_phone"> _ </span>
<span class="quon_phone2"> _ </span>