Справка:Установка кода на сайт — различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показано 7 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | |||
| − | 1) Открыть код вашего сайта. Найти в нем закрывающий тег </head> (Рис. 1): | + | == Для начала работы системы call tracking необходимо: == |
| + | |||
| + | |||
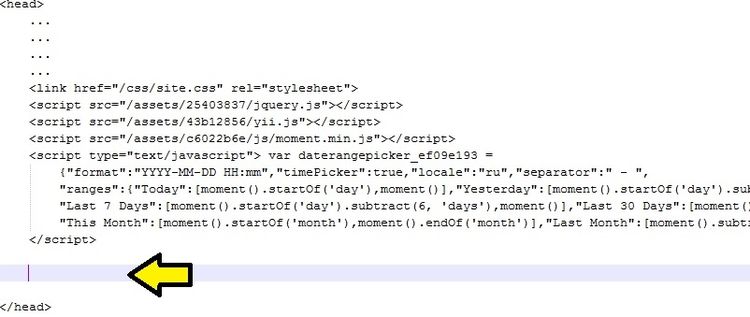
| + | 1) Открыть код вашего сайта. Найти в нем закрывающий тег '''</head>''' (Рис. 1): | ||
| Строка 7: | Строка 9: | ||
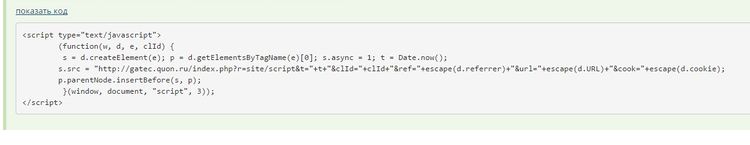
| − | Скопировать из личного кабинета QuON код для размещения на сайте: | + | Скопировать из личного кабинета QuON (вкладка "Настройка проекта") '''код для размещения на сайте''' (Рис. 2): |
| + | |||
| + | [[File:Скрипт_кабинет.jpg|border|750px|Рис. 2]] | ||
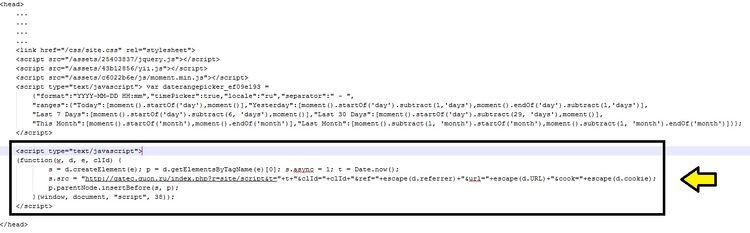
| − | + | Вставить в код сайта перед закрывающим тегом '''</head>''' (Рис. 3): | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| + | [[File:Как_вставили.jpg|border|750px|Рис. 3]] | ||
| − | |||
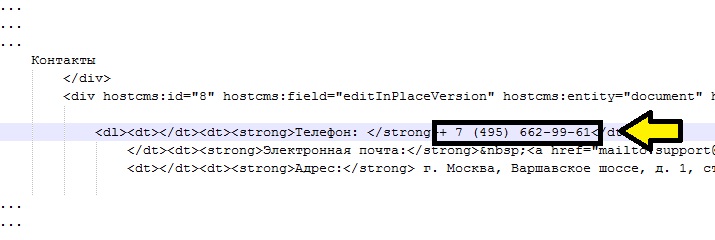
| + | 2) Найти в коде сайта '''номер телефона''' (Рис. 4): | ||
| − | |||
| + | [[File:Вот_телефон.jpg|border|750px|Рис. 4]] | ||
| − | |||
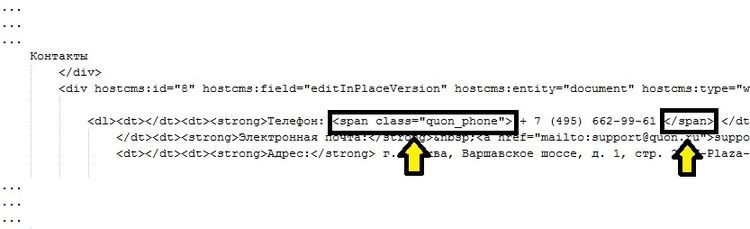
| + | Номер телефона необходимо обернуть тегом '''span''' и присвоить ему класс '''quon_phone''' (Рис. 5): | ||
| − | + | Можете скопировать код ниже и вставить на место подчеркивания номер телефона: <pre><span class="quon_phone"> _ </span></pre> | |
| − | [[File: | + | [[File:Обернуть_тел.jpg|border|750px|Рис. 5]] |
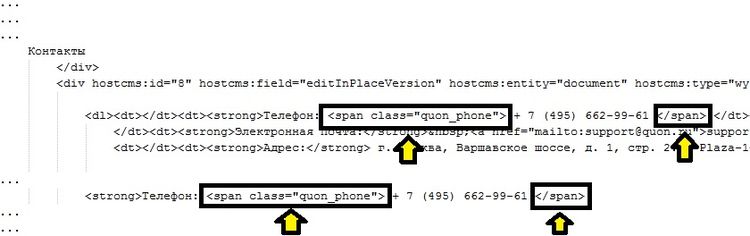
| − | 3) Если номер телефона на сайте размещен не один раз, то везде, где он | + | 3) Если номер телефона на сайте размещен не один раз, то везде, где он встречается, необходимо проделать операции из пункта 2 (Рис. 6): |
| − | встречается, необходимо проделать операции из пункта 2 (Рис. | + | |
| − | [[File: | + | [[File:Обернуть_2тел.jpg|border|750px|Рис. 6]] |
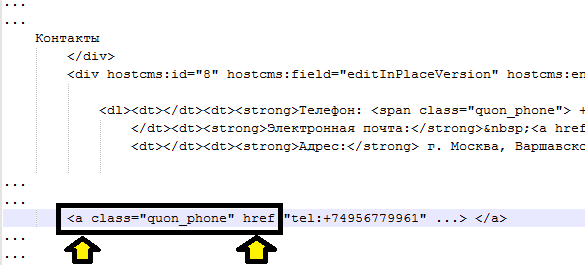
| − | 4) | + | 4) В случае если на вашем сайте реализована опция click to call, т.е. при заходе на сайт с мобильного устройства можно нажать на номер телефона и он будет автоматически набран на устройстве, класс необходимо будет вставить в ссылку на телефон следующим образом: |
| − | [[File: | + | [[File:Телефон_а.png|border|650px|Рис. 7]] |
Текущая версия на 15:20, 3 ноября 2015
Для начала работы системы call tracking необходимо:
1) Открыть код вашего сайта. Найти в нем закрывающий тег </head> (Рис. 1):
Скопировать из личного кабинета QuON (вкладка "Настройка проекта") код для размещения на сайте (Рис. 2):
Вставить в код сайта перед закрывающим тегом </head> (Рис. 3):
2) Найти в коде сайта номер телефона (Рис. 4):
Номер телефона необходимо обернуть тегом span и присвоить ему класс quon_phone (Рис. 5):
<span class="quon_phone"> _ </span>
3) Если номер телефона на сайте размещен не один раз, то везде, где он встречается, необходимо проделать операции из пункта 2 (Рис. 6):
4) В случае если на вашем сайте реализована опция click to call, т.е. при заходе на сайт с мобильного устройства можно нажать на номер телефона и он будет автоматически набран на устройстве, класс необходимо будет вставить в ссылку на телефон следующим образом: