Настройка проекта:Настройка целей в Яндекс.Метрике — различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показано 11 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | '''Цель в Яндекс.Метрике''' – это действие посетителя, в котором заинтересован владелец сайта: просмотр конкретной страницы, нажатие на определенный элемент (например, кнопку «Оформление заказа») и т. п. | ||
| + | |||
| + | |||
| + | Грамотное использование сервиса Яндекс.Метрика позволяет: | ||
| + | |||
| + | • Провести детальный анализ трафика, поступающего на сайт из разных источников; | ||
| + | |||
| + | • Формировать индивидуальные аналитические отчеты на основе данных, собранных системой; | ||
| + | |||
| + | • Детально проанализировать поведение пользователей, приходящих на сайт; | ||
| + | |||
| + | • Оценить эффективность проводимых рекламных и маркетинговых кампаний; | ||
| + | |||
| + | • Выделить и проанализировать всевозможные характеристики целевой аудитории сайта. | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
Для эффективного отслеживания целей в Яндекс.Метрике необходимо их правильно настроить. | Для эффективного отслеживания целей в Яндекс.Метрике необходимо их правильно настроить. | ||
| − | + | Войдите в ваш аккаунт. | |
| − | + | Нажмите на значок Редактировать счетчик: | |
| − | + | [[File:Metrika2.png|border|200px|Рис. 1]] | |
| − | Например, после заказа | + | На странице редактирования счетчика перейдите в раздел Цели: |
| + | |||
| + | [[File:Ред_счет.png|border|200px|Рис. 2]] | ||
| + | |||
| + | И нажмите кнопку Добавить цель: | ||
| + | |||
| + | [[File:Добавить_цель.png|border|650px|Рис. 3]] | ||
| + | |||
| + | |||
| + | == Настройка целей на URL страницы == | ||
| + | |||
| + | |||
| + | Это, пожалуй, самый распространённый тип цели. С его помощью удобно следить за переходами в корзину, страницу оплаты, страницу благодарности за оставленный заказ и т.д. | ||
| + | |||
| + | Например, после заказа вашего продукта через сайт клиент переводится на страницу, где Вы благодарите его за покупку. Настроив цель на URL этой страницы, вы сможете отслеживать всех ваших клиентов. | ||
Условия для целей: | Условия для целей: | ||
| − | [[File: | + | [[File:Добавить_2.png|border|650px|Рис. 4]] |
«Содержит» - это означает, что адрес страницы должен содержать какую-то часть из указанного выражения. Можно отслеживать сразу несколько страниц, содержащих частично одинаковый путь. | «Содержит» - это означает, что адрес страницы должен содержать какую-то часть из указанного выражения. Можно отслеживать сразу несколько страниц, содержащих частично одинаковый путь. | ||
| Строка 23: | Строка 55: | ||
Мы рекомендуем настраивать страницы благодарности как «URL содержит». Вы просто копируете часть URL страницы и вставляете его в строку условия. | Мы рекомендуем настраивать страницы благодарности как «URL содержит». Вы просто копируете часть URL страницы и вставляете его в строку условия. | ||
| + | |||
''Пример:'' | ''Пример:'' | ||
| Строка 28: | Строка 61: | ||
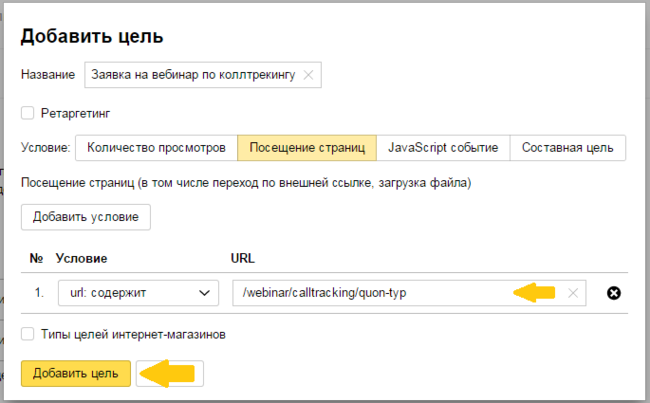
Для настройки цели на страницу: '''http://www.quon.ru/webinar/calltracking/quon-typ''' достаточно записать в строку условия '''/webinar/calltracking/quon-typ'''. Выглядеть это будет следующим образом: | Для настройки цели на страницу: '''http://www.quon.ru/webinar/calltracking/quon-typ''' достаточно записать в строку условия '''/webinar/calltracking/quon-typ'''. Выглядеть это будет следующим образом: | ||
| − | [[File: | + | [[File:Добавить_4.png|border|650px|Рис. 5]] |
Далее нажмите кнопку Сохранить - и цель готова! | Далее нажмите кнопку Сохранить - и цель готова! | ||
| + | |||
| + | |||
| + | |||
| + | == Настройка цели на событие == | ||
| + | |||
| + | |||
| + | Настройка цели “Событие” позволяет, внеся настройки в html код на сайте (добавив метод .reachGoal), отслеживать любое действие с помощью уникального идентификатора. Применяется в большинстве случаев для отслеживания нажатия кнопки, отправки формы и добавления товара в корзину. | ||
| + | |||
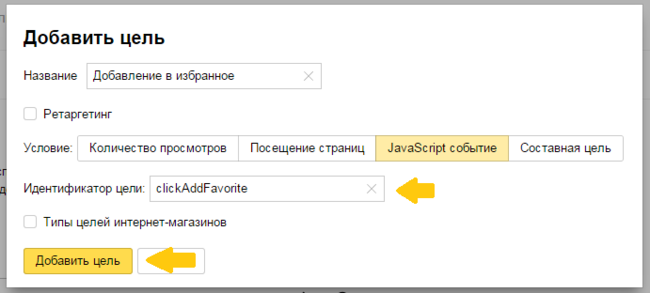
| + | После нажатия на кнопку Добавить цель выберите тип JavaScript событие и укажите идентификатор цели. Например, если цель - добавление страницы в Избранное, Идентификатор цели - кодовое слово, идентифицирующее событие на сайте, может быть таким - clickAddFavorite: | ||
| + | |||
| + | [[File:Добавить_3.png|border|650px|Рис. 6]] | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | '''Возможные типы событий:''' | ||
| + | |||
| + | '''reachGoal(target, [params])''' | ||
| + | |||
| + | Достижение цели: | ||
| + | |||
| + | <pre>.reachGoal(target, [params])</pre> | ||
| + | |||
| + | '''Параметры''': | ||
| + | |||
| + | {| align="center" border="1" | ||
| + | |'''Имя''' | ||
| + | |'''Тип''' | ||
| + | |'''Необязательный''' | ||
| + | |'''По умолчанию''' | ||
| + | |'''Описание''' | ||
| + | |- | ||
| + | |target | ||
| + | |string | ||
| + | | | ||
| + | | | ||
| + | |Название цели | ||
| + | |- | ||
| + | |params | ||
| + | |любой | ||
| + | |да | ||
| + | |null | ||
| + | |Параметры, передаваемые вместе с целью | ||
| + | |} | ||
| + | |||
| + | Используйте этот метод, если вам необходимо зафиксировать достижение цели в произвольный момент: | ||
| + | |||
| + | 1) Вызовите функцию, когда цель достигнута: | ||
| + | |||
| + | <pre>yaCounterXXXXXX.reachGoal('TARGET_NAME');</pre> | ||
| + | |||
| + | где: | ||
| + | |||
| + | XXXXXX — номер вашего счетчика; | ||
| + | |||
| + | TARGET_NAME — любое кодовое слово, идентифицирующее событие на сайте, выбранное в качестве целевого действия (например, ORDER). | ||
| + | |||
| + | |||
| + | 2) На странице редактирования счетчика создайте цель типа Событие, указав значение кодового слова из шага 1 (ORDER) в соответствующем поле. | ||
| + | |||
| + | '''Внимание!''' | ||
| + | |||
| + | Значение идентификатора (TARGET_NAME) уникально и не должно содержаться в URL страниц сайта. В противном случае будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели. | ||
| + | |||
| + | При задании идентификатора цели не используйте следующие символы: /, &, #, ?, =. | ||
| + | |||
| + | |||
| + | '''Примеры''' | ||
| + | |||
| + | Варианты установки цели в исходном коде вашей страницы: | ||
| + | |||
| + | '''Установка на форму''' | ||
| + | |||
| + | <pre> | ||
| + | <html> | ||
| + | ... | ||
| + | <form action="" method="get" onsubmit="yaCounterXXXXXX.reachGoal('ORDER'); return true;"> | ||
| + | ... | ||
| + | </form> | ||
| + | ... | ||
| + | </html> | ||
| + | </pre> | ||
| + | |||
| + | '''Установка на кнопку''' | ||
| + | |||
| + | <pre> | ||
| + | <html> | ||
| + | ... | ||
| + | <form action=""> | ||
| + | ... | ||
| + | <input type="button" onclick="yaCounterXXXXXX.reachGoal('ORDER'); return true;" value="Заказать" /> | ||
| + | </form> | ||
| + | ... | ||
| + | </html> | ||
| + | </pre> | ||
| + | |||
| + | '''Установка на ссылку''' | ||
| + | |||
| + | <pre> | ||
| + | <html> | ||
| + | ... | ||
| + | <a href="/price.zip" onclick="yaCounterXXXXXX.reachGoal('ORDER'); return true;">Прайс</a> | ||
| + | ... | ||
| + | </html> | ||
| + | </pre> | ||
| + | |||
| + | '''Установка на ссылку с передачей пользовательских параметров''' | ||
| + | |||
| + | <pre> | ||
| + | <html> | ||
| + | ... | ||
| + | <script type="text/javascript"> | ||
| + | var yaGoalParams = {myParam: 123}; | ||
| + | </script> | ||
| + | <a href="/price.zip" onclick="yaCounterXXXXXX.reachGoal('ORDER', yaGoalParams); return true;">Прайс</a> | ||
| + | ... | ||
| + | </html></pre> | ||
Текущая версия на 15:20, 6 октября 2015
Цель в Яндекс.Метрике – это действие посетителя, в котором заинтересован владелец сайта: просмотр конкретной страницы, нажатие на определенный элемент (например, кнопку «Оформление заказа») и т. п.
Грамотное использование сервиса Яндекс.Метрика позволяет:
• Провести детальный анализ трафика, поступающего на сайт из разных источников;
• Формировать индивидуальные аналитические отчеты на основе данных, собранных системой;
• Детально проанализировать поведение пользователей, приходящих на сайт;
• Оценить эффективность проводимых рекламных и маркетинговых кампаний;
• Выделить и проанализировать всевозможные характеристики целевой аудитории сайта.
Для эффективного отслеживания целей в Яндекс.Метрике необходимо их правильно настроить.
Войдите в ваш аккаунт.
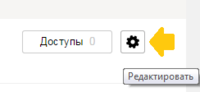
Нажмите на значок Редактировать счетчик:
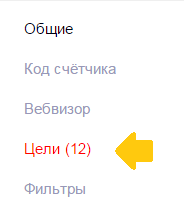
На странице редактирования счетчика перейдите в раздел Цели:
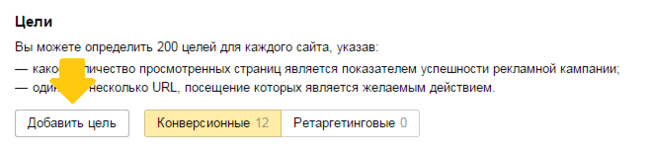
И нажмите кнопку Добавить цель:
Настройка целей на URL страницы
Это, пожалуй, самый распространённый тип цели. С его помощью удобно следить за переходами в корзину, страницу оплаты, страницу благодарности за оставленный заказ и т.д.
Например, после заказа вашего продукта через сайт клиент переводится на страницу, где Вы благодарите его за покупку. Настроив цель на URL этой страницы, вы сможете отслеживать всех ваших клиентов.
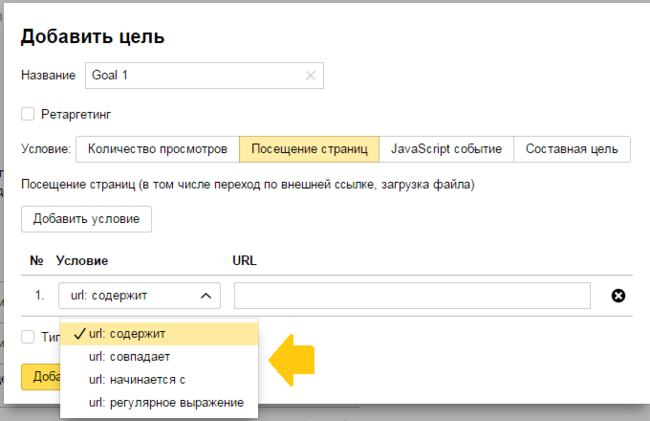
Условия для целей:
«Содержит» - это означает, что адрес страницы должен содержать какую-то часть из указанного выражения. Можно отслеживать сразу несколько страниц, содержащих частично одинаковый путь.
«Совпадает» - точное соответствие URL. Подходит для отслеживания конкретной страницы (например, страницы благодарности).
«Начинается с» - URL должен начинаться с введенного выражения. Позволяет отследить посещение определённого каталога или раздела на сайте.
«Регулярное выражение» – данный тип условия предназначен для опытных пользователей. С его помощью можно отслеживать любые динамические URL.
Мы рекомендуем настраивать страницы благодарности как «URL содержит». Вы просто копируете часть URL страницы и вставляете его в строку условия.
Пример:
Для настройки цели на страницу: http://www.quon.ru/webinar/calltracking/quon-typ достаточно записать в строку условия /webinar/calltracking/quon-typ. Выглядеть это будет следующим образом:
Далее нажмите кнопку Сохранить - и цель готова!
Настройка цели на событие
Настройка цели “Событие” позволяет, внеся настройки в html код на сайте (добавив метод .reachGoal), отслеживать любое действие с помощью уникального идентификатора. Применяется в большинстве случаев для отслеживания нажатия кнопки, отправки формы и добавления товара в корзину.
После нажатия на кнопку Добавить цель выберите тип JavaScript событие и укажите идентификатор цели. Например, если цель - добавление страницы в Избранное, Идентификатор цели - кодовое слово, идентифицирующее событие на сайте, может быть таким - clickAddFavorite:
Возможные типы событий:
reachGoal(target, [params])
Достижение цели:
.reachGoal(target, [params])
Параметры:
| Имя | Тип | Необязательный | По умолчанию | Описание |
| target | string | Название цели | ||
| params | любой | да | null | Параметры, передаваемые вместе с целью |
Используйте этот метод, если вам необходимо зафиксировать достижение цели в произвольный момент:
1) Вызовите функцию, когда цель достигнута:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
где:
XXXXXX — номер вашего счетчика;
TARGET_NAME — любое кодовое слово, идентифицирующее событие на сайте, выбранное в качестве целевого действия (например, ORDER).
2) На странице редактирования счетчика создайте цель типа Событие, указав значение кодового слова из шага 1 (ORDER) в соответствующем поле.
Внимание!
Значение идентификатора (TARGET_NAME) уникально и не должно содержаться в URL страниц сайта. В противном случае будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели.
При задании идентификатора цели не используйте следующие символы: /, &, #, ?, =.
Примеры
Варианты установки цели в исходном коде вашей страницы:
Установка на форму
<html>
...
<form action="" method="get" onsubmit="yaCounterXXXXXX.reachGoal('ORDER'); return true;">
...
</form>
...
</html>
Установка на кнопку
<html>
...
<form action="">
...
<input type="button" onclick="yaCounterXXXXXX.reachGoal('ORDER'); return true;" value="Заказать" />
</form>
...
</html>
Установка на ссылку
<html>
...
<a href="/price.zip" onclick="yaCounterXXXXXX.reachGoal('ORDER'); return true;">Прайс</a>
...
</html>
Установка на ссылку с передачей пользовательских параметров
<html>
...
<script type="text/javascript">
var yaGoalParams = {myParam: 123};
</script>
<a href="/price.zip" onclick="yaCounterXXXXXX.reachGoal('ORDER', yaGoalParams); return true;">Прайс</a>
...
</html>